Visual Identity Design
First impressions matter. We craft distinct, recognizable visual identities that make brands memorable and impactful across all touchpoints.
A brand’s visual identity is more than just a logo—it’s the entire look and feel that creates recognition and trust. A strong identity ensures that your brand communicates effectively, builds credibility, and remains consistent across all platforms.
At Lyquix, we design cohesive, visually compelling brand systems that align with brand strategy and business goals. From logos and typography to color palettes and imagery, we create design systems that enhance brand recognition and engagement.

Key Elements of Our Visual Identity Design Services
A logo is a brand’s signature—it must be recognizable, scalable, and timeless. Our logo design process includes:
- Custom Logo Design – Creating unique, meaningful logos that embody your brand’s values and positioning.
- Scalable & Responsive Variations – Designing logo adaptations that work across print, digital, and mobile formats without losing clarity.
- Monograms, Symbols & Wordmarks – Developing a cohesive set of logo marks, including primary logos, icon variations, and simplified marks.
- Color & Black-and-White Versions – Ensuring logos maintain impact in various formats and applications.
- Logo Refinement & Evolution – Refreshing and modernizing existing logos while maintaining brand recognition.
A strong, flexible logo ensures immediate recognition and lasting brand impact.
Fonts shape how a brand communicates visually. We develop typography systems that create a consistent, professional, and readable brand presence across all mediums. Our approach includes:
- Primary & Secondary Typefaces – Selecting distinct yet complementary fonts that match the brand’s personality.
- Font Pairing & Hierarchy – Establishing clear rules for headings, subheadings, body text, and captions to enhance readability and structure.
- Web-Safe & Print-Compatible Fonts – Ensuring typography is optimized for digital, print, and mobile experiences.
- Accessibility & Legibility Standards – Choosing fonts that meet contrast and readability guidelines for inclusive design.
- Custom Typeface Design – For brands seeking a truly unique identity, we create or refine bespoke fonts.
Well-structured typography systems improve user experience, brand recognition, and consistency across all platforms.
Colors evoke emotion, establish mood, and create differentiation. We craft strategic, balanced color palettes that enhance brand perception. Our approach includes:
- Primary & Secondary Color Systems – Defining main brand colors and supporting shades for visual flexibility.
- Psychology & Emotional Impact – Selecting colors based on industry standards, audience psychology, and competitive positioning.
- Accessibility & Contrast Standards – Ensuring color combinations meet WCAG guidelines for readability and inclusivity.
- Application Guidelines – Specifying how and when to use brand colors across digital and print materials.
- Custom Gradients & Color Treatments – Developing unique visual accents to add depth and personality to the brand’s design.
A well-defined color palette ensures brand consistency and enhances visual recognition.
Beyond logos and colors, supporting graphic elements add depth and uniqueness to a brand’s identity. We develop:
- Custom Graphic Patterns & Motifs – Creating distinctive background textures or repeatable design elements that reinforce brand identity.
- Illustration & Iconography Systems – Designing a custom icon set that maintains consistency across digital and print assets.
- Photography & Image Guidelines – Establishing rules for imagery selection, editing styles, and visual storytelling.
- Branded Shapes & UI Elements – Defining rounded corners, line weights, or button styles for web and mobile applications.
- Motion & Animation Guidelines – Specifying animation speed, transitions, and visual effects to maintain brand identity in digital interactions.
These supporting elements add richness to a brand’s visual storytelling while ensuring a consistent aesthetic.
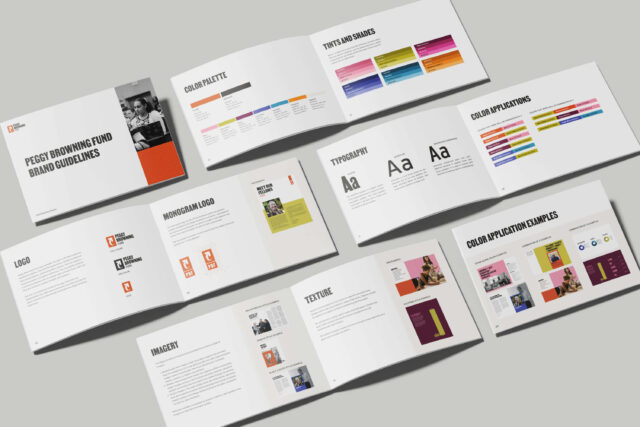
Consistency is key to a strong brand presence. We develop comprehensive brand guidelines that ensure correct and cohesive usage across all mediums. Our style guides cover:
- Logo Usage Rules – Defining minimum sizes, clear space requirements, and do’s & don’ts for logo application.
- Typography & Font Usage – Providing clear instructions on font pairings, hierarchy, and accessibility considerations.
- Color Application & Combinations – Establishing primary, secondary, and neutral color rules for print and digital applications.
- Imagery & Photography Direction – Setting guidelines for photo treatments, filters, and compositional best practices.
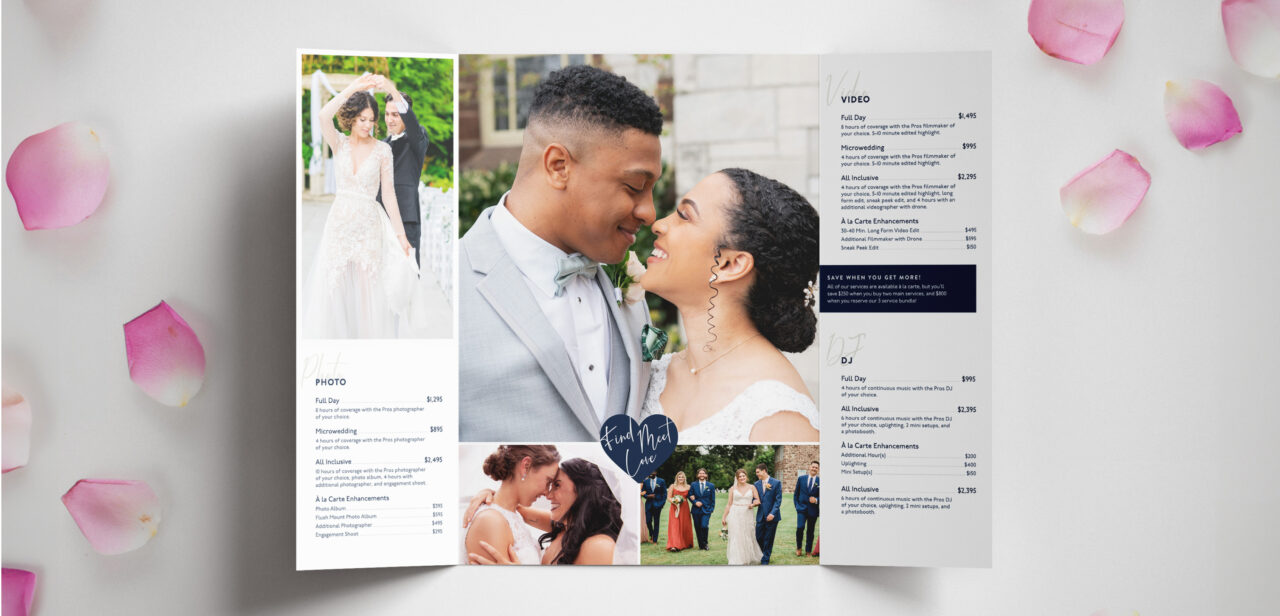
- Branded Templates & Layouts – Designing ready-to-use templates for presentations, reports, and social media graphics.
- Cross-Platform Brand Application – Ensuring the brand remains consistent across print, digital, and environmental branding.
A well-documented style guide empowers teams to maintain a unified brand presence, no matter the platform.